
Votre site web est-il Mobile-Friendly ?
Face à la croissance du trafic mobile, il devient aujourd’hui de plus en plus prioritaire de disposer d’une version mobile de son site web qui s’adapte parfaitement aux divers résolutions des téléphones portables et des tablettes donnant à la fois à l’internaute un confort de navigation ainsi qu’un accès rapide à l’information .
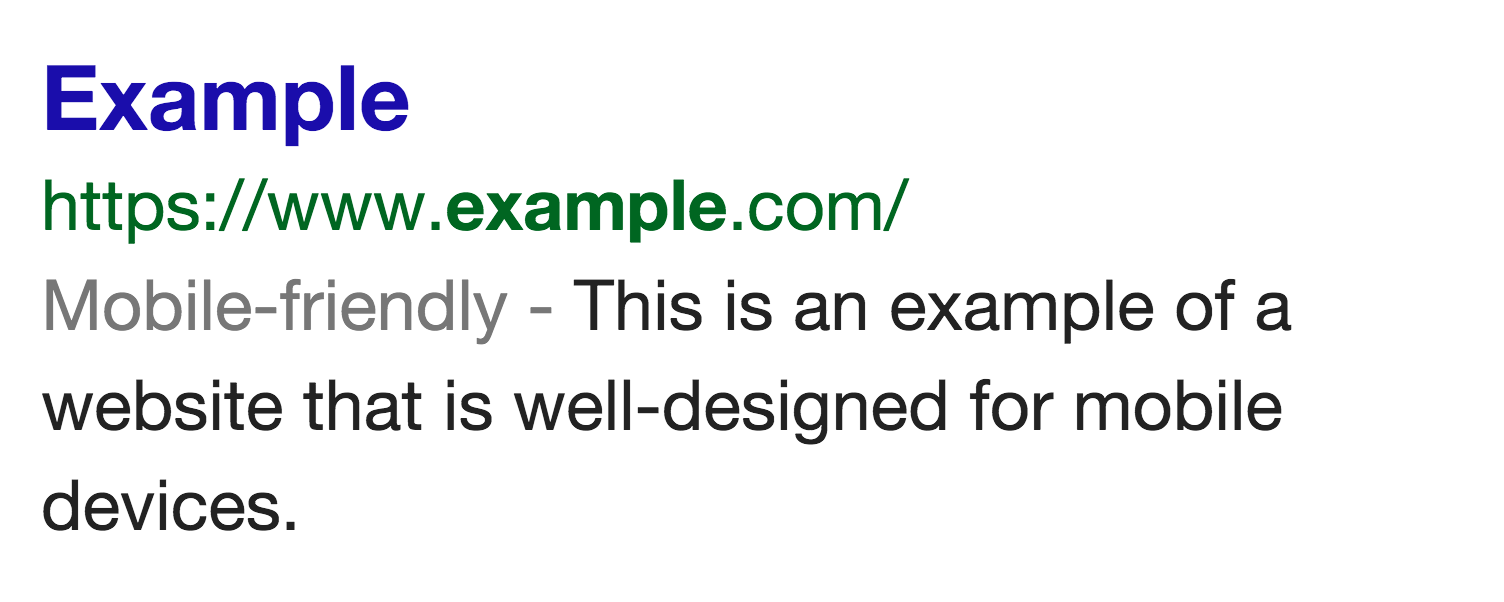
Une priorité qui est devenue URGENTE suite au lancement du label Mobile-Friendly par Google il y a quelques jours. Dorénavant les internautes qui effectuerons des recherches à partir de leur smartphones sur Google verrons le label Mobile-Friendly (Site Mobile si votre navigateur est configuré en langue française) s’afficher à coté des adresses URL des sites web qui disposent d’une version mobile tels que montre l’illustration d’exemple suivante :
La firme de Mountain View précise que pour avoir un site Mobile-friendly il faut principalement respecter ces quatre critères :
Les pages de votre site ne doivent pas utiliser des technologies non compatibles aux appareils mobiles, comme la technologie Flash.
Vos textes doivent être lisibles sans que l’utilisateur ait à zoomer.
Le contenu de vos pages doit s’adapter à la taille de l’écran de manière à ce que l’utilisateur n’ait pas à zoomer ou scroller horizontalement.
Les liens doivent être suffisamment éloignés les uns des autres (pour que l’utilisateur n’accède pas accidentellement à une autre page)
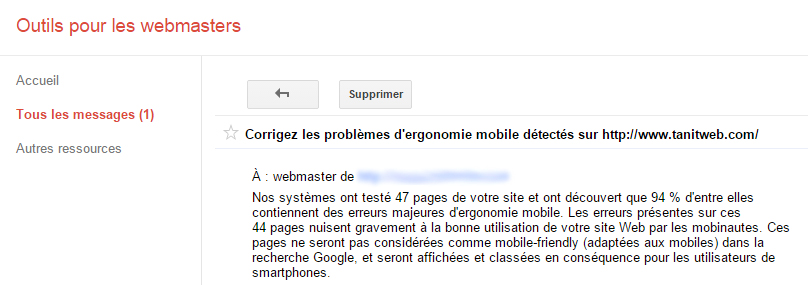
Pour s’assurer que votre site actuel respecte ces conditions, Google a mis en place 2 outils d’aide aux webmasters et développeurs à savoir le Mobile Friendly Test ; l’outil qui permet de vérifier votre compatibilité mobile et le Rapport d’utilisabilité sur mobile un outil d’aide accessible à partir du service Google Webmasters Tools et qui permet de relever les erreurs mobile-friendly détectés tout en proposant des alternatives de résolution.
Mais ce n’est pas tout ! Google a aussi annoncé qu’il intégrera à partir du 21 Avril 2015 le critère mobile-firendly comme signal dans l’évaluation de la qualité des sites web, facteur de base de son algorithme de ranking des résultats de recherche.
Vu l’impact de cette annonce sur le positionnement de votre site web ainsi que sa visibilité, la priorité de disposer d’une version mobile ou de fixer les erreurs de compatibilité devrait faire objet du coeur de votre stratégie référencement dans les jours à venir.