
Core Web Vitals : les KPI UX à surveiller pour votre SEO
De nos jours, attirer simplement des internautes sur votre site web et répondre à leurs besoins n’est plus efficace, mais vous devez leur offrir une expérience utilisateur UX positive qui leur donne envie de visiter à nouveau votre site web.
Désormais, votre contenu doit correspondre à vos clients idéaux, et votre stratégie doit être plus SXO (Search Experience Optimization) que SEO.
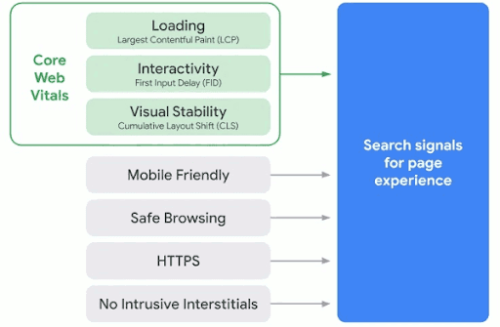
De plus, Google a intégré un nouveau critère dans sa liste des métriques clés pour le référencement des contenus. Il s’agit de Core Web Vitals (signaux Web de base) : son rôle est de renforcer la mesure de l’expérience utilisateur, tel que décomposé ci-dessous :

Que sont les Core Web Vitals ?
Core Web Vitals est une initiative de Google qui vise à améliorer la vitesse de chargement et l’expérience utilisateur (UX) de tous les sites Internet.
Appelé aussi “Signaux Web Essentiels”, les Core Web Vitals sont des indicateurs qui mesurent la qualité de l’expérience visiteur sur votre site internet.
Chacun des 3 indicateurs touche un aspect essentiel pour qu’une page soit rapide et offre une meilleure expérience utilisateur.

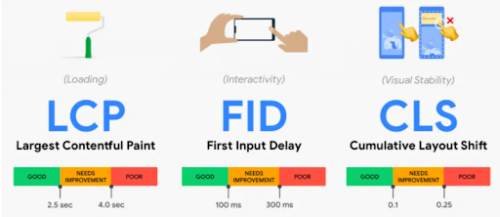
Largest Contentful Paint – LCP
L’indicateur LCP mesure le temps de chargement du contenu et marque le moment exact où le plus grand élément de la page (image, vidéo, bloc de texte) est entièrement chargé.
Le LCP ne se limite pas au chargement de la page mais se concentre sur le temps nécessaire avant que l’internaute soit en mesure d’interagir avec la page.
Google recommande un LCP inférieur à 2,5 secondes. Entre 2,5 et 4 secondes, la page web a besoin d’amélioration. Si le LCP est supérieur à 4 secondes, Google va considérer que la performance du site est mauvaise.
Pour améliorer votre score, il est important de :
- Choisir un meilleur hébergement et passer à un serveur plus rapide.
- Supprimer tous les JavaScript critiques et inutiles et minimiser le CSS.
- Compresser les images et les charger en mode lazy-loading
First Input Delay – FID
L’indicateur FID appelé aussi « délai de première entrée » mesure la réactivité de la page Web. Plus précisément, c’est le temps écoulé entre le moment où l’utilisateur effectue une action (cliquer sur un lien, un bouton / remplir un formulaire /consulter un média) et celui où le navigateur répond à cette action.
Le First Input Delay se mesure en millisecondes. Google recommande un FID en dessous de 100 ms. Au-dessus de 300 ms, la performance de la page est considérée comme médiocre.
Afin d’améliorer le score FID, il est recommandé de :
- Utiliser un cache de navigateur afin de charger plus rapidement le contenu des pages web.
- Supprimer les scripts tiers non critiques comme les cartes de chaleur.
- Minifier le JavaScript car il est difficile pour un utilisateur d’interagir avec une page pendant le chargement du navigateur.
Cumulative Layout Shift – CLS
Le Cumulative Layout Shift, dit aussi « décalage cumulatif de mise en page » est l’indicateur qui mesure la stabilité visuelle. C’est un métrique qui quantifie la fréquence et l’ampleur avec laquelle les changements se produisent sur une page web.
Ces changements inattendus que subit un utilisateur pendant le chargement d’une page peuvent être une image, un bouton ou une case à remplir qui bougent et changent de place au moment où il va cliquer dessus.
Le score CLS est un chiffre entre 0 et 1. Google recommande un score plus proche de 0, idéalement inférieur à 0.1. Un fort CLS peut être considéré comme une page web médiocre.
Dans le but d’améliorer votre score, il est nécessaire de :
- Optimisez le chargement des polices.
- Assurer que les publicités ont un espace réservé dans la page web.
- Utiliser des tailles définies pour tous les médias (images, vidéos, gifs…etc.)
Quels outils pour mesurer les Core Web Vitals ?
Après avoir une idée précise sur les indicateurs évalués par les Google Core Web Vitals, vous vous demandez sûrement comment analyser les performances de votre site internet.
Pour mesurer vos Core Web Vitals, il est possible de vous appuyer sur deux outils majeurs :
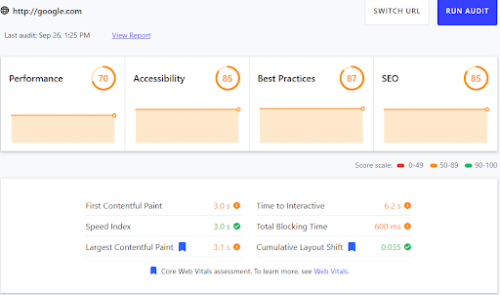
Google Pagespeed Insight : Il suffit de renseigner l’URL de votre page web dans Google Pagespeed, pour obtenir une analyse complète basée sur les Core Web Vitals. Il est à noter qu’avec cet outil, il est possible de faire une analyse pour appareil mobile et pour ordinateur.

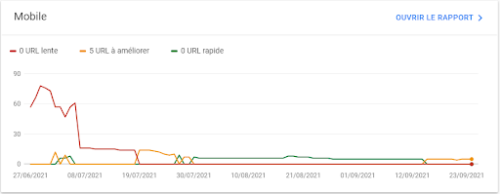
Google Search Console : Il permet d’analyser les Signaux Web Essentiels facilement. Pour cela, il suffit de se rendre dans le menu latéral gauche et de cliquer sur Signaux Web Essentiels. Cet outil fournit deux rapports, un pour le mobile et un autre pour l’ordinateur.

D’autres outils intéressants pour surveiller le Core Web Vitals ?
Bien sûr, il existe plusieurs d’outils pour mesurer et analyser les signaux web essentiels, voici ceux qu’on peut utiliser dans le cadre de des audits SEO :
- WEB DEV: c’est un site qui propose un outil de mesure Core Web Vitals très facile d’utilisation. Il représente une excellente ressource pour l’exploitation de la web performance et de la vitesse des pages

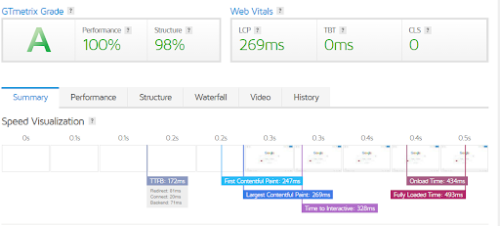
- GT METRIX : C’est un outil similaire à PageSpeed Insights, car il fournit des rapports sur les signaux web essentiels. Il offre également plusieurs informations utiles pour l’analyse des facteurs bloquants et donne des recommandations techniques à mettre en place afin de réduire le temps de chargement.

Conclusion
Avec le programme Core Web Vitals, Google confirme que l’objectif essentiel à viser pour être visible dans ses résultats de recherche est de satisfaire au plus possible l’attente de l’internaute. Cela se fait généralement via la pertinence de contenu mais, il faut noter que l’expérience apportée aux visiteurs peut bien démarquer une entreprise de ses concurrents frontaux.
Au-delà de l’amélioration de la simple vitesse, pensez à améliorer le confort de l’internaute lors de sa navigation.
Et si vous souhaitez assurer que votre site web/application mobile soit assez efficace pour gagner des positions dans les SERPS et optimiser vos conversions, n’hésitez pas à nous contacter.
L’équipe de développement et les experts SEO de TANIT WEB ont de l’expertise et de la compréhension des principes de conception UI/UX pour faire de votre projet digital un succès.



Partager le contenu